- 주문상품수량
- 개
- 예상적립금
P - 상품할인금
- 원
- 배송료
- 원
- 주문합계
- 원
네비게이션 실시간 인기 책

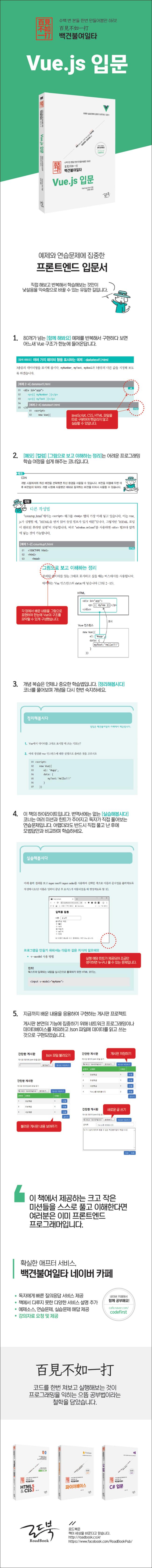
백견불여일타 Vue.js 입문 예제와 실습문제에 집중한 프론트엔드 입문서
- Yoshinao Mori 저
- 신대호 역
- 로드북
- 2020년 05월 18일
-
정가22,000원
-
판매가19,800원 [10% 할인]
-
페이코혜택가
페이코 혜택가 안내
3천원 이상 구매 시 1,500원 할인ID당 총 3회 할인가능
-
페이코혜택가
페이코 혜택가 안내
3천원 이상 구매 시 500원 할인ID당 총 3회 할인가능
-
결제 혜택무이자
카드할인/포인트결제 안내
제휴카드
반디앤루니스 롯데카드 결제금액 최대 25% 청구할인 (1만원 이상 결제건에 한해 월 2회, 건당 최대 1만원 할인) 반디앤루니스 우리V카드 결제금액 10% 청구할인 포인트결제
OK캐쉬백 포인트 최소 10원부터 전액 사용 or 1% 적립 현대카드 M포인트 결제금액의 최대 10% 사용 가능 신한카드 포인트 결제금액의 최대 10% 사용 가능(일부카드) 하나(구.외환) 포인트 보유 한도 내에서 100% 사용 가능 씨티카드 포인트 결제금액의 최대 50% 사용 가능 할인카드
NH농협 TAKE5카드 20% 청구할인(Edu Pack) 채움 플래티늄 멀티카드 20% 청구할인 모바일 Tmoney 신한카드 10% 청구할인 신한카드 Shopping 10% 청구할인 NH농협 체크카드 10% 청구할인 NH20 해봄 신용카드 10% 청구할인 씨티 클리어 카드 7% 청구할인 NH20 해봄 체크카드 5% 청구할인 NH농협 LADY다솜카드 5% 청구할인 신한카드 큐브 5% 청구할인 신한카드 큐브 PLATINUM# 5% 청구할인 
무이자 안내

-
적립금1,100원 적립 [5%P]
NAVER Pay 결제 시 네이버페이 포인트 5% 적립 ?
추가 적립금 안내
[2천원 추가 적립]
총 주문금액 5만원 이상 구매 시 2,000원 추가 적립
도서(eBook포함)만 구매 시 적립 대상에서 제외업채배송상품 포함(기프트, 업체배송 등) 5만원[멤버십 추가 적립]
슈퍼루니 : 3% 추가 적립
골드루니 : 2% 추가 적립
실버루니 : 1% 추가 적립
단, 국내도서, eBook만 구매 시 적립 불가

-
네이버마일리지적립


품절된 상품입니다.
지금 이책은
- 판매지수 : 240
이 분야의 베스트셀러
-
 이것이 취업을 위한 코딩 테스트다 with 파이썬
나동빈
30,600원
이것이 취업을 위한 코딩 테스트다 with 파이썬
나동빈
30,600원
-
 지니어스키트로 배우는 마이크로비트
아이씨뱅큐
18,000원
지니어스키트로 배우는 마이크로비트
아이씨뱅큐
18,000원
-
 Do it! 점프 투 파이썬 [개정판]
박응용
16,920원
Do it! 점프 투 파이썬 [개정판]
박응용
16,920원
이 책과 함께 구매한 책
-

유니티 교과서 [개정3판] 기타무라 마나미 25,200원
-

Firebase로 안드로이드 SNS 앱 만들기 하울 24,000원
책 소개
이 책은
이 책은 프론트엔드 자바스크립트 프레임워크 Vue.js를 빠르게 배우고 현업에 적용하고자 하는 개발자 혹은 프론트엔드 입문자를 위한 책이다. 80여 개의 예제와 각 장마다 실습문제를 제공하고 있으며 마지막 장에는 Json 기반 게시판 프로젝트를 진행해봄으로써 Vue.js로 웬만한 프론트엔드 프로그램을 디자인할 수 있는 역량을 가질 수 있을 것이다.
[샘플원고] www.roadbook.co.kr/231
_대상 독자
자바스크립트 프레임워크 Vue를 빠르게 배우고 실무에 적용하고자 하는 개발자
프론트엔드 자바스크립트 프레임워크를 배우고자 하는 프론트엔드 입문자
출판사 리뷰
자바스크립트 프레임워크 Vue를 빠르게 배우고 실무에 적용하고자 하는 개발자
프론트엔드 자바스크립트 프레임워크를 배우고자 하는 프론트엔드 입문자
[핵심 컨셉]
1. 한 땀 한 땀 작성한 예제와 연습문제
2. 누구나 따라 하며 배울 수 있는 완벽한 실습
[주요 특징]
[함께 해봐요] 예제 80개 수록
힌트와 미션이 주어지는 파트별 실습문제 12개 수록
Json 기반 게시판 프로젝트 제공
연습문제와 강의자료 제공.
\"이 책은 HTML과 CSS를 어느 정도 알고 있으며
자바스크립트는 초보 단계인 독자를 위한 책입니다.\"
자바스크립트로 안 되는 것은 거의 없습니다. 다만, 개발자마다 코딩 스타일도 다르고 같은 역할을 하더라도 프로그램 구조도 달라, 개발 효율성이 많이 떨어지게 되죠. 그래서 프레임워크가 등장한 겁니다. React, Angular, Vue가 대표적입니다. 이 책에서 다루는 Vue는 좀더 가벼운 웹 페이지를 만드는 데 사용됩니다. 배우기도 쉽고 구조도 엄청 간단합니다. 프레임워크란 개발자들이 아키텍처와 같은 고민을 덜어준다거나 공통적으로 자주 사용하는 기능을 포함하여 개발을 쉽게 도와주는 도구입니다. 그래서 어느 정도는 프레임워크 사용법을 배워야 하는 것이죠. 프레임워크도 프로그래밍 언어 못지 않게 상당히 익숙해져야 하는 학습 비용이 존재하기 때문에 다양한 프레임워크 속에서 옥석을 가려 내게 필요한 것을 선택하고 빠르게 습득하는 능력을 키우는 것도 중요합니다.
\"이제는 새로운 언어보다는 프레임워크의 시대입니다.\"
프레임워크 하면 어려워할 독자들을 위해 이 책은 Vue라는 대표적인 자바스크립트 프레임워크를
쉽고 빠르게 배울 수 있도록 구성했습니다. 그리고 번역서에는 원서에는 없는 [실습해봅시다]를 넣어 독자가 응용 능력을 키울 수 있게 만들었고 마지막 챕터에 게시판 프로젝트를 추가하여 Vue의 개발 과정을 체험해볼 수 있게 구성하였습니다.
[이 책의 학습 방법]
개념은 스윽 한번 훑고 지나간다고 해도 [함께 해봐요] 예제는 책을 보고 한번, 그리고 책을 안보고 한번, 이렇게 두번은 반복해서 봐야 합니다. 그리고 각 장의 마지막에 제공되는 [실습해봅시다]는 가능하면 본문을 보지 않고 구현해보도록 하고 안 되면 인터넷 검색 등을 통해 다양한 방법을 찾아보고 직접 구현할 수 있을 때까지 시간을 투자해보기 바랍니다.
_편집자 코멘트
처음 학습할 때는 무척 혼란스러울 것입니다. new라는 키워드를 이용해 Vue 인스턴스를 만들어내
고 그 안에 el:이나 methods: 등의 여러 옵션을 거쳐 하나의 프로그램이 완성되는데, 이해가 안 되더라도 예제가 나올 때마다 따라 하다 보면, \"아~ 얘네들이 Vue의 뼈대가 되며, 규칙이구나.\"라는것을 금방 깨닫게 될 것입니다. 굳이 MVVM 모델을 구현한 게 Vue라는 것을 설명하지 않더라도말입니다. Vue는 리액트나 다른 프레임워크에 비하면 그 구조가 간단하다는 것도 프론트엔드 입문자가 배우기에 적합하다는 의미이기도 합니다. Vue를 시작으로 좀더 복잡한 React와 같은 다른 프레임워크에 도전해볼 것을 추천합니다.

저자 소개
저자 : 모시 요시나오
게임 크리에이터. 컴퓨터가 등장한 지 얼마 안 된 시대부터 계속해서 게임 제작을 한 지 약 40년. 현재는 콘텐츠 제작이나 집필 활동을 하고 있으며, 간사이 학원 대학, 간사이 학원 고등부, 성안 조형대학의 비상근 강사, 프로그래밍 스쿨 코프리 강사 등 프로그래밍과 관련된 폭넓은 활동을 하고 있다. 최근 저서는 「만들고 배우는 iPhone 앱의 교과서 인공지능 앱을 만들어 보자!」(마이나비 출판), 「즐겁게 배우는 알고리즘과 프로그래밍의 도감」(마이나비 출판), 「동작하며 배운다! Vue.js 개발 입문」(쇼에이사), 「Python 1학년」(쇼에이사), 「Java 1학년」(쇼에이사), 「과연! 프로그래밍 동작하면서 배우는 컴퓨터의 구조와 프로그래밍의 기본」(SB 크리에이티브), 「초등학생도 이해할 수 있는 iPhone 앱 만드는 방법」(히데카즈 시스템) 등 다수가 있다.
역자 : 신대호
웹 개발자이다. 일본에서 웹 솔루션 관련 SI 업무를 다수 진행하였고 웹 스크립트 언어를 중점적으로 다루고 있다. 현재는 게임회사에 근무 중이며 게임 서비스에 필요한 웹 개발을 진행하고 있다. 웹 개발 영역에서 프론트 프레임워크의 중요성이 커져 React, Vue 등의 서비스 도입을 진행하였다.
역자 소개
웹 개발자이다. 일본에서 웹 솔루션 관련 SI 업무를 다수 진행하였고 웹 스크립트 언어를 중점적으로 다루고 있다. 현재는 게임회사에 근무 중이며 게임 서비스에 필요한 웹 개발을 진행하고 있다. 웹 개발 영역에서 프론트 프레임워크의 중요성이 커져 React, Vue 등의 서비스 도입을 진행하였다.
책 속에서

목차
편집자이자 베타테스터의 글
일러두기
1장 Vue.js란?
01 Vue.js란?
02 Vue.js는 \"데이터와 뷰를 연결해 주는 역할\"
03 설치해 봅시다
04 한번 실행해 봅시다
05 정리
정리해봅시다
실습해봅시다
컬럼_다른 작성법
컬럼_CSS 예제
[함께 해봐요] 클릭한 횟수를 표시하는 버튼 : countup.html
2장 데이터 표시
01 Vue 인스턴스 만들기 : new Vue
02 데이터를 그대로 표시 : {{데이터}}
03 사용할 수 있는 데이터의 종류
04 정리
정리해봅시다
실습해봅시다
컬럼_싱글 쿼테이션과 더블 쿼테이션
[함께 해봐요] 데이터를 있는 그대로 표시하는 예제 : hello1.html
[함께 해봐요] 데이터를 v-text로 표시하는 예제 : hello2.html
[함께 해봐요] 데이터로 HTML을 표시하는 예제 : hello3.html
[함께 해봐요] 여러 가지 데이터 형을 표시하는 예제 : datatext1.html
[함께 해봐요] JavasScript를 이용하여 표시하는 예제 : datatest2.html
[함께 해봐요] 배열값을 표시하는 예제 : datatest3.html
[함께 해봐요] 오프젝트 데이터를 표시하는 예제 : datatest4.html
[함께 해봐요] JavaScript로 만든 데이터를 표시하는 예제 : datatest5.html
[함께 해봐요] 오브젝트의 내용을 확인하는 예제 : datatest6.html
3장 속성을 지정할 때
01 요소의 속성을 데이터로 지정하는 : v-bind
02 정리
정리해봅시다
실습해봅시다
컬럼_v-bind의 생략
컬럼_케밥 표기법, 카멜 표기법, 파스칼 표기법
[함께 해봐요] 이미지를 지정하는 예제 : bindtext1.html
[함께 해봐요] 링크를 지정하는 예제 : bindtest2.html
[함께 해봐요] align 지정 : bindtest3.html
[함께 해봐요] 인라인 스타일 지정 : bindtest4.html
[함께 해봐요] 클래스 지정 : bindtest5.html
4장 유저 입력을 연결할 때
01 입력 폼을 데이터와 연결하기 : v-model
02 정리
정리해봅시다
실습해봅시다
[함께 해봐요] 입력한 문자열을 표시하는 예제 : modeltest1.html
[함께 해봐요] 입력한 문장과 문자수를 표시하는 예제 : modeltest2.html
[함께 해봐요] 체크박스의 ON/OFF를 확인하는 예제 : modeltest3.html
[함께 해봐요] 복수의 체크박스의 ON을 배열로 만드는 예제 : modeltest4.html
[함께 해봐요] 동의에 체크하면 송신 버튼이 활성화되는 예제 : modeltest5.html
[함께 해봐요] 선택한 라디오 버튼을 표시하는 예제 : modeltest6.html
[함께 해봐요] 이미지 출력을 라디오 버튼으로 변경하는 예제 : modeltest7.html
[함께 해봐요] 문자열이 선택한 색으로 변하는 예제 : modeltest8.html
[함께 해봐요] 복수의 선택을 배열로 처리 : modeltest9.html
[함께 해봐요] 다 쓰고 나서 입력하는 예제 : modeltest10.html
[함께 해봐요] 입력 후 자동으로 수식으로 변경되는 예제 : modeltest11.html
[함께 해봐요] 입력을 자동으로 수식으로 변경하지 않는 예제 : modeltest11b.html
[함께 해봐요] 앞뒤의 공백을 자동으로 제거하는 (트림) 예제 : modeltest12.html
[함께 해봐요] 앞뒤의 공백을 자동으로 제거(트림) 하지 않는 예제 : modeltest12b.html
5장 유저 조작과 연동
01 이벤트와 연결하기 : v-on
02 정리
정리해봅시다
실습해봅시다
[함께 해봐요] 클릭하면 1이 증가하는 예제 : ontest1.html
[함께 해봐요] 클릭하면 두번째는 누를 수 없게 되는 \"좋아~\" 버튼 예제 : ontest2.html
[함께 해봐요] 클릭하면 지정된 값만큼 증가시키는 예제 : ontest3.html
[함께 해봐요] [Enter] 키를 누르면 얼럿을 표시하는 예제 : ontest4.html
[함께 해봐요] [Shift] + [Enter] 키를 누르면 얼럿을 표시하는 예제 : ontest5.html
6장 조건과 반복의 사용
01 조건에 따른 표시 : v-if
02 반복 표시 : v-for
03 정리
정리해봅시다
실습해봅시다
컬럼_v-show
[함께 해봐요] true일 때만 표시하는 예제 : iftest1.html
[함께 해봐요] true와 false를 ON/OFF로 표시하는 예제 : iftest2.html
[함께 해봐요] 클릭하면 \"좋아~\" 버튼을 삭제하는 예제 : iftest3.html
[함께 해봐요] 배열 데이터를 리스트로 표시하는 예제 : foretest1.html
[함께 해봐요] 오브젝트 배열 데이터를 리스트로 표시하는 예제 : fortest2.html
[함께 해봐요] 1×5 ~ 10×5를 반복 표시하는 예제 : fortest3.html
[함께 해봐요] 배열 데이터를 번호가 붙어 있는 리스트로 표시하는 예제 : fortest4.html
[함께 해봐요] 배열 데이터를 테이블로 표시하는 예제 : tabletest0.html
[함께 해봐요] 배열 데이터를 테이블로 표시하는 예제 2 : tabletest.html
[함께 해봐요] 버튼으로 리스트에 추가/삭제 예제 : fortest5.html
[함께 해봐요] 버튼을 클릭하면 소트하는 예제 : fortest6.html
[함께 해봐요] 짝수만 표시하는 예제 : fortest7.html
[함께 해봐요] 버튼을 클릭하면 짝수만 표시하는 예제 : fortest8.html
7장 Google Charts와 연동 - 자바스크립트 라이브러리와 연동하는 방법
01 구글 차트란?
02 Google Charts와 연동하기
03 정리
정리해봅시다
실습해봅시다
[함께 해봐요] Google Charts에서 원 그래프를 표시하는 예제 : GoogleCharts.html
[함께 해봐요] Google Charts의 원 그래프에 버튼으로 투표할 수 있는 예제 : GoogleChartsVue.html
8장 데이터의 변화 감지
01 데이터를 사용한 별도 계산 : 산출 프로퍼티
02 데이터의 변화를 감지 : 감지 프로퍼티
03 정리
정리해봅시다
실습해봅시다
[함께 해봐요] 금액을 입력하면 소비세가 포함된 금액을 계산하는 예제 : computedtest1.html
[함께 해봐요] 단가와 개수를 입력하면 세금포함 금액을 계산하는 예제 : computedtest2.html
[함께 해봐요] 문장을 입력하면 남은 글자수를 표시하는 예제 : computedtest3.html
[함께 해봐요] 문자를 입력하면 그 문자를 표함한 항목만 표시하는 예제 : computedtest4.html
[함께 해봐요] 적색, 녹색, 청색의 슬라이더를 움직이면 완성된 색을 표시하는 예제 : computedtest5.html
[함께 해봐요] 입력문자를 감지하여 금지문자가 입력되면 얼럿을 띄우는 예제 : watchtest1.html
[함께 해봐요] 남은 시간이 0초가 되면 얼럿을 띄우는 예제 : timerTest.html
[함께 해봐요] 남은 시간(초)을 감시하여 표시하고 0초가 되면 얼럿을 띄우는 예제 : watchTest2.html
[함께 해봐요] TweenMax 테스트 : tweenMaxTest.html
[함께 해봐요] 숫자가 빠르게 올라가는 애니메이션을 보여주며 값이 증가하는 input 태그 예제 : watchtest3.html
9장 Markdown 에디터 만들기
01 Markdown 에디터란?
02 Markdown 에디터 작성
03 정리
[함께 해봐요] Markdown 에디터 예제 : markdown.html
10장 애니메이션
01 표시/비표시 때의 애니메이션 효과 : transition
02 리스트의 트랜지션 : transition-group
03 리스트가 정렬되며 이동하는 트랜지션
04 정리
정리해봅시다
실습해봅시다
[함께 해봐요] 체크박스로 표시/비표시에 애니메이션 효과를 주는 예제 : transtest1.html
[함께 해봐요] 버튼을 누르면 리스트가 증감할 때 애니메이션 효과를 주는 예제 : transtest2.html
[함께 해봐요] 클릭하면 셔플하는 예제 : shuffleTest.html
[함께 해봐요] 리스트의 순서가 이동하면서 변하는 애니메이션 예제 : transtest3.html
11장 ToDo 리스트 만들기
01 ToDo 리스트란?
02 임시 데이터로 ToDo 리스트 표시하기
03 개선 : 추가 & 삭제 기능
04 정리
실습해봅시다
[함께 해봐요] 임시 데이터로 표시하는 ToDo 리스트 : todolist1.html
[함께 해봐요] ToDo 항목의 추가&삭제 기능을 추가한 ToDo 리스트 : todolist2.html
12장 컴포넌트로 정리하기
01 부품으로 정리한다 : 컴포넌트
02 컴포넌트의 data를 function으로 만들기
03 값 전달 : props
04 정리
정리해봅시다
실습해봅시다
컬럼_Vue.js의 라이프 사이클
[함께 해봐요] 컴포넌트를 만들어 표시하는 예제 : comptest1.html
[함께 해봐요] 각각 다른 카운팅을 하는 컴포넌트 예제 : comptest2.html
[함께 해봐요] 컴포넌트에 값을 전달하는 예제 : comptest3.html
[함께 해봐요] 배열에서 컴포넌트를 만들어 표시하는 예제 : comptest4.html
13장 json 데이터 다루기
01 JSON 파일을 읽어들이는 방법
02 JSON 데이터를 읽어들여 컴포넌트로 나열
03 개선 : 트랜지션 붙이기
04 정리
정리해봅시다
실습해봅시다
[함께 해봐요] JSON을 읽어 들이는 예제(JavaScript) : jsonLoad.html
[함께 해봐요] JSON을 읽어들이는 예제(Vue.js) : jsonLoadVue.html
[함께 해봐요] 배열 데이터를 컴포넌트로 나열하는 예제 : jsontest1.html
[함께 해봐요] JSON 데이터를 읽어들여 트랜지션 효과를 주는 예제 : jsontest2.html
14장 간단한 게시판 만들어보기
01 게시판 만들기
02 정리
[함께 해봐요] MyBoardList 컴포넌트 작성
[함께 해봐요] MyBoardRead와 MyBoardWrite 컴포넌트 작성
[함께 해봐요] 컴포넌트 관련 HTML 태그 작성
[함께 해봐요] Vue 인스턴스 작성: data 속성 선언과 컴포넌트 메소드 정의
[함께 해봐요] loadData 메소드 작성
[함께 해봐요] Json 파일 만들기
[함께 해봐요] lodaData 이벤트가 일어나면 호출되도록 HTML 태그 작성하기
[함께 해봐요] boardList와 boardWrite 메소드 작성
[함께 해봐요] boardRead 메소드 작성
[함께 해봐요] boardSave 메소드 작성
[함께 해봐요] boardDelete 메소드 작성
[함께 해봐요] saveBoardList 메소드 작성
[함께 해봐요] 전체 소스 practice.html
찾아보기
배송 시 유의사항
- 반디앤루니스에서 구매하신 도서는 물류 대행 위탁업체 웅진 북센을 통해 배송됩니다.
(배송 포장에 "웅진 북센"으로 표기될 수 있습니다.)
- 구매한 상품의 품질과 배송 관련 문의는 반디앤루니스로 문의 바랍니다.
- 천재지변 및 택배사의 사정에 따라 배송이 지연될 수 있습니다.
- 결제(입금) 완료 후 출판사 및 유통사의 사정으로 품절 또는 절판 되어 상품 구입이 어려울 수 있습니다. (별도 안내 예정)
- 도서산간지역의 경우 추가 배송비가 발생될 수 있습니다.
반품/교환
상품 설명에 반품/ 교환 관련한 안내가 있는 경우 그 내용을 우선으로 합니다. (업체 사정에 따라 달라질 수 있습니다)
반품/교환
-
반품/교환 반품/교환 방법 홈 > 고객센터 > 자주찾는질문 “반품/교환/환불” 안내 참고 또는 1:1상담게시판 반품/교환 가능 기간 반품,교환은 배송완료 후 7일 이내, 상품의 결함 및 계약내용과 다를 경우 문제발견 후 30일 이내에 신청가능 반품/교환 비용 변심 혹은 구매착오의 경우에만 반송료 고객 부담(별도 지정 택배사 없음) 반품/교환 불가 사유 - 소비자의 책임 사유로 상품 등이 손실 또는 훼손된 경우
- 소비자의 사용, 포장 개봉에 의해 상품 등의 가치가 현저히 감소한 경우
- 복제가 가능한 상품 등의 포장을 훼손한 경우 : 예)만화책, 잡지, 화보집 등
- 시간의 경과에 의해 재판매가 곤란한 정도로 가치가 현저히 감소한 경우
- 전자상거래등에서의 소비자보호에 관한 법률이 정하는 소비자 청약철회 제한 내용에 해당되는 경우
- 해외주문 상품(해외 원서)의 경우(파본/훼손/오발송 상품을 제외)
소비자 피해보상
환불지연에 따른 배상- 상품의 불량에 의한 반품, 교환, A/S, 환불, 품질보증 및 피해보상 등에 관한 사항은
소비자 분쟁해결 기준(공정거래위원회고시)에 준하여 처리됨 - 대금 환불 및 환불지연에 따른 배상금 지급 조건, 절차 등은 전자상거래 등에서의
소비자 보호에 관한 법률에 따라 처리함
반품/교환 주소 경기도 파주시 문발로 77, 웅진북센(반디앤루니스)



