- 주문상품수량
- 개
- 예상적립금
P - 상품할인금
- 원
- 배송료
- 원
- 주문합계
- 원
네비게이션 실시간 인기 책

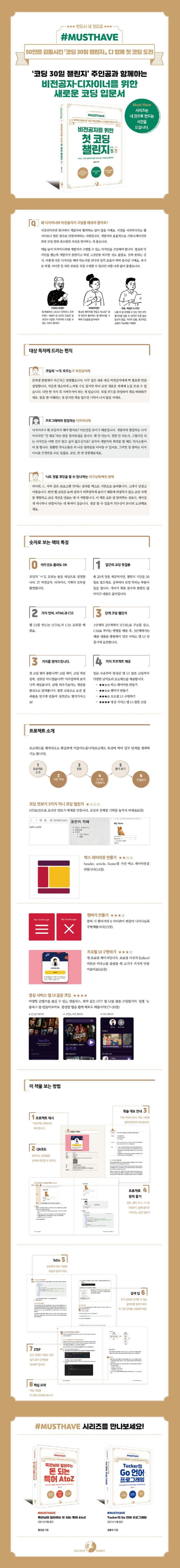
비전공자를 위한 첫 코딩 챌린지 with HTML&CSS HTML, CSS 입문부터 영상 서비스 앱 UI 만들기와 배포까지
- 임효성 저
- 골든래빗
- 2021년 06월 10일
-
정가25,000원
-
판매가22,500원 [10% 할인]
-
페이코혜택가
페이코 혜택가 안내
3천원 이상 구매 시 1,500원 할인ID당 총 3회 할인가능
-
페이코혜택가
페이코 혜택가 안내
3천원 이상 구매 시 500원 할인ID당 총 3회 할인가능
-
결제 혜택무이자
카드할인/포인트결제 안내
제휴카드
반디앤루니스 롯데카드 결제금액 최대 25% 청구할인 (1만원 이상 결제건에 한해 월 2회, 건당 최대 1만원 할인) 반디앤루니스 우리V카드 결제금액 10% 청구할인 포인트결제
OK캐쉬백 포인트 최소 10원부터 전액 사용 or 1% 적립 현대카드 M포인트 결제금액의 최대 10% 사용 가능 신한카드 포인트 결제금액의 최대 10% 사용 가능(일부카드) 하나(구.외환) 포인트 보유 한도 내에서 100% 사용 가능 씨티카드 포인트 결제금액의 최대 50% 사용 가능 할인카드
NH농협 TAKE5카드 20% 청구할인(Edu Pack) 채움 플래티늄 멀티카드 20% 청구할인 모바일 Tmoney 신한카드 10% 청구할인 신한카드 Shopping 10% 청구할인 NH농협 체크카드 10% 청구할인 NH20 해봄 신용카드 10% 청구할인 씨티 클리어 카드 7% 청구할인 NH20 해봄 체크카드 5% 청구할인 NH농협 LADY다솜카드 5% 청구할인 신한카드 큐브 5% 청구할인 신한카드 큐브 PLATINUM# 5% 청구할인 
무이자 안내

-
적립금1,250원 적립 [5%P]
NAVER Pay 결제 시 네이버페이 포인트 5% 적립 ?
추가 적립금 안내
[2천원 추가 적립]
총 주문금액 5만원 이상 구매 시 2,000원 추가 적립
도서(eBook포함)만 구매 시 적립 대상에서 제외업채배송상품 포함(기프트, 업체배송 등) 5만원[멤버십 추가 적립]
슈퍼루니 : 3% 추가 적립
골드루니 : 2% 추가 적립
실버루니 : 1% 추가 적립
단, 국내도서, eBook만 구매 시 적립 불가

-
네이버마일리지적립


-
배송구분업체배송(반디북)
-
배송료무료배송
-
출고예정일
출고예정일 안내
※ 출고예정일은 도서 재고상황에 따라 변동될 수 있습니다.
 2025년 02월 06일(목)
2025년 02월 06일(목)※ 출고예정일은 도서 재고상황에 따라 변동될 수 있습니다.
당일배송 가능지역 검색

“도로명주소”를 쉽게 찾아보세요
1. 도로명으로 검색하기 (예, “직지길” or “직지길+322”)
2. 건물명으로 검색하기 (예, “반디앤루니스빌딩”)
3. 동(읍/면/리) 으로 검색 (예, “인사동” or “인사동+43”)
4. 도로명주소를 모르실 경우 도로명주소 안내시스템(http://www.juso.go.kr)에서 확인해주세요.
주소의 동(읍/리/면) 또는 마지막 부분을 입력하신 후 검색을 누르세요.


지금 이책은
- 판매지수 : 0
이 분야의 베스트셀러
-
 이것이 취업을 위한 코딩 테스트다 with 파이썬
나동빈
30,600원
이것이 취업을 위한 코딩 테스트다 with 파이썬
나동빈
30,600원
-
 지니어스키트로 배우는 마이크로비트
아이씨뱅큐
18,000원
지니어스키트로 배우는 마이크로비트
아이씨뱅큐
18,000원
-
 Do it! 점프 투 파이썬 [개정판]
박응용
16,920원
Do it! 점프 투 파이썬 [개정판]
박응용
16,920원
이 책이 속한 분야
- 컴퓨터/IT > 프로그래밍 > 기타 프로그래밍 언어
- 컴퓨터/IT > 프로그래밍
책 소개
출판사 리뷰
코딩의 ‘ㅋ’도 모르는 문과생이 30일간 도전한 코딩 입문기를 담았습니다. 세상 모든 비전공자에게 희망을 주고자, 조금 더 알찬 내용으로 채워서 누구나 할 수 있는 코딩 맛보기를 제공합니다. 이 책을 읽고 나면 다음 단계로 나아갈 작은 성취감을 얻게 될 겁니다.
숫자로 보는 책의 특징
_0 아무것도 몰라도 OK
코딩의 ‘ㅋ’도 모르는 분을 대상으로 설명합니다. IT 비전공자, 디자이너, 기획자 모두를 환영합니다.
_1달간의 코딩 첫걸음
총 20개 장을 제공하지만, 챌린지 기간을 30일로 잡으세요. 공부하다 보면 막히는 부분이 있을 겁니다. 게다가 뒤로 갈수록 분량도 많아지고 내용도 깊어집니다.
_2가지 언어, HTML과 CSS
웹 UI를 만드는 HTML과 CSS 모두를 배워요.
Must Have 시리즈 안내
Must Have 시리즈는 내 것으로 만드는 시간을 드립니다. 명확한 학습 목표와 핵심 정리를 제공하고, 간단명료한 설명과 다양한 그림으로 학습 효과를 극대화합니다. 예제를 제공해 응용력을 키워줍니다. 할 수 있습니다. 포기는 없습니다. 지금 당장 밑줄 긋고 메모하고 타이핑하세요! Must Have가 여러분의 성장을 돕겠습니다.
_3단계 코딩 챌린지
1단계와 2단계에서 HTML로 구조를 잡고, CSS로 꾸미는 방법을 배운 후, 3단계에서는 배운 내용을 종합해서 영상 서비스 앱 UI 만들기에 도전합니다.
_3가지를 챙겨드립니다.
첫 코딩 뭣이 중합니까? 코딩 재미, 코딩 개념 장착, 성취감 아니겠습니까? 비주얼하게 보이니까 재밌습니다. 문법 외우기보다는 개념을 중심으로 알려줍니다. 클론 코딩으로 도전 결과물을 멋지게 만들어 성취감도 챙겨가자고요!
_4가지 프로젝트 제공
입문 수준부터 완성된 앱 UI 클론 코딩까지 다양한 난이도의 프로젝트를 제공합니다.
___★★☆☆ 박스 레이아웃 만들기
___★★☆☆ 햄버거 만들기
___★★★☆ 프로필 UI 구현하기
___★★★★ 영상 서비스 앱 UI 클론 코딩
대상 독자께 드리는 편지
_코딩의 ‘ㅋ’도 모르는 IT 비전공자께
문과생 관점에서 차근차근 설명했습니다. 너무 깊은 내용 대신 비전공자에게 딱 필요한 만큼 설명합니다. 처음엔 생소하게 느껴질 수도 있지만 하다 보면 새로운 세계에 눈을 뜨실 수 있습니다. 다만 한 가지 꼭 지켜주셔야 하는 게 있습니다. 직접 코드를 작성하며 책을 따라와주세요. 읽을 땐 이해되는 것 같지만 책을 덮으면 기억이 나지 않을 거예요.
_프로그래머와 협업하는 디자이너께
디자이너가 왜 코딩까지 해야 할까요? 아는만큼 보이기 때문입니다. 개발자와 협업하는 디자이너라면 “안 돼요”라는 말을 들어보셨을 겁니다. 왜 안 되는지, 정말 안 되는지, 그렇다면 되는 디자인은 어떤 건지 알고 싶지 않으신가요? 심지어 개발자와 회의를 할 때도 의사소통이 더 잘 됩니다. 원활한 의사소통은 더 나은 결과물로 이어질 수 있어요. 그러면 일 잘하는 디자이너로 인정받을 수도 있겠죠. 코딩, 한 번 경험해보세요.
_‘나도 정말 코딩을 할 수 있나’라는 의구심에 빠진 분께
파이썬, C, 자바 같은 프로그램 언어는 결과를 텍스트 기반으로 보여줍니다. 그래서 낯설고 어렵습니다. 반면 웹 코딩은 눈에 결과가 비주얼하게 보이기 때문에 좌절하지 않고 코딩 자체를 체험하고 코딩 개념을 맛보는 데 더 적합합니다. 이 책은 모든 걸 알려주는 것보다, 재미있게 하나하나 만들어가는 데 목적이 있습니다. 정말 할 수 있을까 의구심이 든다면 도전해보세요.
저자와 4문 4답
[Q] 왜 디자이너와 비전공자가 코딩을 배워야 할까요?
A. 직장인이라면 회사에서 개발자와 협력하는 일이 많을 거예요. 사업을 시작하더라도 웹 사이트나 앱은 필수로 만들어야하는 시대입니다. 개발자와 효율적으로 커뮤니케이션하
려면 코딩 관련 최소한의 지식을 알아두는 게 좋습니다.
예를 들어 디자이너라면 개발자가 구현할 수 있는 디자인을 고안해야 합니다. 열심히 디자인을 했는데 개발자가 못한다고 하면 그것만큼 허무한 것도 없겠죠. 진짜 못하는 건지, 어떻게 다른 디자인을 해야 하는지를 안다면 일의 효율이 팍팍 올라갈 거예요. 추가로 픽셀, 아이콘 등 작은 부분을 직접 수정할 수 있다면 더할 나위 없이 좋겠습니다.
[Q] 왜 HTML&CSS로 첫 코딩을 해야 하나요?
A. 매일 웹에 전 세계 사람이 접속합니다. 웹은 이미 생활의 일부이고 HTML과 CSS는 웹 페이지를 이루는 기본입니다. 게다가 HTML과 CSS의 코딩 결과물은 친숙한 웹 브라우저 창에서 보입니다. 브라우저는 검정 바탕에 hello world가 출력되는 터미널 환경보다 훨씬 친숙하고 익숙한 환경입니다. 터미널 환경은 비전공자에게 두려움을 줍니다. 자바, C, 파이썬은 터미널로 결과를 출력합니다.
코딩은 재미있어야 합니다. 그래야 포기하지 않습니다. HTML과 CSS로 코딩에 입문하세요. 코딩 결과가 눈에 보여 재미있습니다. 다른 언어에 비해 훨씬 쉽습니다. 이 두 가지면 코딩 맛보기를 끝까지 완수하는 데 충분하지 않겠습니까?
[Q] 직접 진행한 30일 챌린지, 정말 할 만하던가요?
[A] 네~ 정말 도전하길 잘했다고 생각합니다. 이 도전으로 새로운 꿈이 생겼고, 생활습관에도 변화가 생겼습니다. 저는 30일 내내 미친 듯이 달리는 방식 대신 꾸준히 조금씩 나아가는 방식의 챌린지를 채택했습니다. 그렇기 때문에 누구나 하실 수 있다고 생각합니다. 각자 자신이 부족했던 부분을 개선하는 계기가 될 겁니다. 30일 챌린지에 도전하시고 모두 저처럼 자신만의 의미를 찾기 바랍니다.
[Q] 챌린지 이후 무엇이 변화되었나요?
[A] 마케팅, 디자인만 바라보던 제게 새로운 꿈이 생겼습니다. 저는 웹 프론트엔트 개발자가 되고 싶습니다. 그래서 지금은 자바스크립트를 배우고 있습니다.
비전공자가 프로그래머를 꿈꾸는 건 굉장히 파격적인 변화라고 생각합니다. 하지만 오늘날 흔한 모습이기도 합니다. 이 책을 읽으시는 모든 분이 저처럼 개발자를 꿈꾸실 필요는 없다고 생각합니다. 중요한 건 하고 싶은 일을 하는 거라고 생각합니다. 나만의 코딩 챌린지 목표를 모두 달성하시길 빕니다.
이 책의 구성
이 책은 0~3단계까지 코딩 배경지식, HTML, CSS, 코딩 맛보기, 클론코딩을 차례대로 진행합니다. 비전공자의 눈높이에 맞추어 최대한 쉽게 설명하고자 노력했습니다.
_1단계 첫 코딩에 입문하기
첫 코딩 챌린지에 참여해주신 모든 분을 환영합니다. 1단계에서는 나만의 코딩 목표를 세우고, 웹이 무엇인지, 코딩이 무엇인지 알아봅니다. 웹 코딩의 첫 관문인 HTML로 첫 코딩에 입문해봅시다.
_2단계 CSS로 웹 꾸미기
CSS는 HTML로 만든 웹 페이지를 꾸미는 스타일링 코드입니다. 크기나 색을 지정하거나 변경할 수 있습니다. 회전이나 이동하는 애니메이션도 구현할 수 있습니다. 밋밋했던 웹 페이지에 생동감과 감성을 불어넣어주는 CSS 세계로 함께 여행을 떠나 보시죠.
_3단계 도전, 영상 서비스 앱 UI 클론 코딩
HTML과 CSS만으로도 앱 화면을 구현할 수 있습니다. 이번 최종 프로젝트에서는 영상 서비스 앱을 만듭니다. 우리가 항상 즐겨보는 영상 서비스 앱 UI를 어떻게 HTML과 CSS만으로 구현할 수 있는지 알아봅시다. 이 과정을 통해 여러분은 코딩이 더 재미있어지는 놀라운 경험을 하게 될 겁니다. 영상 서비스 앱을 웹에 배포도 해봅시다. 3단계 전체가 한 프로젝트입니다.
부록 리플잇 : 온라인 에디터
리플잇은 온라인 에디터입니다. 설치할 필요가 없어요. 간단히 사용 방법을 알아봅시다.

추천글
“비전공자의 눈높이에 맞춰 설명합니다. 재밌게 따라 할 수 있는 예제가 좋아요. 어려움을 느끼지 않고 따라 할 수 있습니다. 비전공자가 웹 프로그래밍을 시작하기에 딱 좋은 책입니다.”
마동석 | 11번가 개발팀장
“IT 비전공자가 웹 프로그래밍을 시작하기에 딱 좋은 책입니다. 초보자에게 적절한 난이도로 재미있게 설명합니다. 무리해서 모든 것을 설명하려고 하지 않아 지루하지 않습니다. 각 장이 짧아 하루에 시간을 많이 투자하지 않아도 되어 더욱 마음에 들어요.”
조현석 | 개발자
“이 책은 구어체로 쉽게 설명되어 있어 과외 선생님께 배우는 것 같은 친근함이 느껴집니다. HTML과 CSS는 웬만한 프로젝트를 진행하면서 거의 필수로 사용되는데 의외로 간과됩니다. 바쁜 현업 중에 빠르게 HTML과 CSS를 익혀야 한다면 이 책이 좋은 선택이 될 겁니다.”
김진웅 | 넥스클라우드 Product Owner
“인터넷을 하다 보면 감탄이 나오는 홈 페이지를 본 경험이 있을 겁니다. 어떻게 만드는지 궁금하지 않던가요? 이 책은 코딩 초보자에게 웹 페이지가 어떻게 화려한 화면을 보여주는지, 그러한 페이지를 만들려면 어떻게 해야 하는지를 친절하게 설명합니다. 많은 궁금증이 풀릴 겁니다.”
사지원 | 현대엠엔소프트 책임 연구원
“저자의 설명을 듣고 문제를 풀어보고, 안 되면 저자가 주는 힌트를 보고 풀어보고, 그래도 안 되면 저자의 풀이 방식을 보면서 하나하나 익혀봅시다. 자신도 모르게 코딩 재미에 빠질 겁니다.”
송진영 | 프로그래머
“코딩을 전혀 해보지 않았지만, 웹 사이트를 만들고 싶은 분이 맨 처음 보기에 딱 적절한 책. HTML과 CSS가 뭔지 모르는 비전공자도 즐겁게 읽을 수 있습니다. 저자가 이해한 방식대로 쉽게 설명하기 때문에 예제 난이도도 적절하고 책장도 유쾌하게 잘 넘어가는 매력이 있습니다.”
이요셉 | IT인
“코딩 입문자라면 하나씩 따라 해보며 코딩의 즐거움을 만끽할 수 있을 겁니다. 다른 언어를 배운 초보자라면 HTML과 CSS의 개념을 잡을 수 있을 겁니다. 현업에서 HTML과 CSS를 사용한다고요? 클론 코딩은 의미가 있다고 생각합니다.”
이태헌 | 프로그래머
“나만의 웹 페이지를 갖고 싶다는 생각은 누구나 합니다. 그런데 어떻게 해야 하는지 모른다고요? 이 책으로 시작하고 도전해보세요. 코딩한 결과물을 웹에 직접 배포하거든요. 개발 환경을 구성하고 기본 문법과 개념을 익히는 첫걸음 첫 코딩 책으로 추천합니다.”
최희욱 | 프로그래머
저자 소개
저자 : 임효성
영상, 디자인, 개발 등 다양한 분야에 관심을 가지고 있습니다. 유튜버이자 프리랜서로 일하고 있습니다. 비전공자를 위한 코딩 30일 챌린지 영상으로 50만 조회수를 기록했으며, 개발자와 협업하여 웹 사이트 제작을 담당했습니다. 현재는 웹 프론트엔드 개발자의 꿈을 더 키워 가고 있습니다.
목차
00장 개발 환경 구축
[1단계 첫 코딩에 입문하기]
01장 나만의 코딩 목표 세우기
_1.1 이 책의 범위 안내
_1.2 목표와 일정 정하기
_1.3 프로젝트 기획하기
02장 웹, HTML이 뭐지?
_2.1 웹이 뭐지?
_2.2 웹 페이지는 뭘까?
_2.3 웹은 어떻게 동작하지?
_2.4 HTML은 또 뭐야?
_2.5 나도 안다! 코딩 상식!
학습 마무리
03장 첫 코딩 도전하기
_3.1 비주얼 스튜디오 코드 뜯어보기
_3.2 VSCode 확장 프로그램 설치하기
_3.3 Hello world : 새 파일을 생성해 코드 작성하기
_3.4 나도 안다 코딩 상식
학습 마무리
04장 태그로 웹 페이지 만들기
_4.1 태그 이해하기
_4.2 대표적인 태그 알아보기
학습 마무리
05장 HTML 특징 정복하기
_5.1 태그의 부모 자식 관계
_5.2 HTML과 검색되는 텍스트
_5.3 검색 엔진이 뭐야?
_5.4 검색 엔진 최적화가 뭐야?
학습 마무리
06장 코딩 맛보기 : 3가지 미니 코딩 챌린지
_6.1 사전 지식
_6.2 코딩 맛보기 : Hello World 출력하기 ☆☆☆☆
_6.3 코딩 맛보기 : 나만의 폼 만들기 ★☆☆☆
_6.4 코딩 맛보기 : 메뉴판 만들기 ★☆☆☆
학습 마무리
[2단계 CSS로 웹 꾸미기 113]
07장 CSS가 뭐지?
_7.1 CSS가 왜 필요해?
_7.2 CSS 적용하기
_7.3 외부 CSS 파일 적용하기
_7.4 글씨 크기, 정렬
_7.5 CSS 선택자
학습 마무리
08장 CSS 배치 속성과 반응형 웹
_8.1 배치 속성이 뭐야?
_8.2 박스 모델 : 마진, 테두리, 패딩
_8.3 실습 : 반응형 웹 페이지 만들기
학습 마무리
09장 CSS 레이아웃 : 플렉스박스
_9.1 플렉스박스의 등장
_9.2 플렉스가 필요한 순간 확인하기
_9.3 플렉스박스로 정렬하기
_9.4 플렉스 축 방향 바꾸기 : flex-direction
학습 마무리
10장 CSS 레이아웃 : 위치 지정
_10.1 자식이 부모가 될 수 있다?
_10.2 위치 지정하기
학습 마무리
11장 가상 선택자와 클래스
_11.1 가상 선택자 사용법
_11.2 동적 가상 클래스
_11.3 구조적 가상 클래스
_11.4 미니 퀴즈 풀어보기
학습 마무리
12장 CSS 애니메이션 만들기
_12.1 전환
_12.2 변형
_12.3 애니메이션 동시에 적용하기
_12.4 키프레임
학습 마무리
13장 깃/깃허브 배우기
_13.1 깃 입문하기
_13.2 깃허브 입문하기
_13.3 깃/깃허브 핵심 개념 알아보기
_13.4 [실습] 깃허브 사용하기
학습 마무리
14장 박스 레이아웃 만들기
_14.1 힌트
_14.2 풀이 보기
_14.3 STEP 1 : HTML 레이아웃 구성하기
_14.4 STEP 2 : 스타일링
_14.5 STEP 3 : 화면 중앙으로 위치시키기
학습 마무리
15장 햄버거 만들기
_15.1 사전 지식
_15.2 힌트
_15.3 풀이 보기
_15.4 STEP 1 : HTML 레이아웃 구성하기
_15.5 STEP 2 : 햄버거 스타일링
학습 마무리
16장 프로필 UI 구현하기
_16.1 사전 지식
_16.2 힌트
_16.3 풀이 보기
_16.4 STEP 1 : 배경과 HTML 구성하기
_16.5 STEP 2 : 배너와 프로필 사진 만들기
_16.6 STEP 3 : 텍스트와 버튼 만들기
학습 마무리
[3단계 도전, 영상 서비스 앱 UI 클론 코딩]
17장 로그인 페이지 만들기
_17.1 뜯어보기
_17.2 사전 지식
_17.3 STEP 1 : 파일 정리하기
_17.4 STEP 2 : 헤더 만들기
_17.5 STEP 3 : 로그인 폼 만들기 - 로그인 폼
_17.6 STEP 4 : 로그인 폼 만들기 - 스타일링 준비
_17.7 STEP 5 : 로그인 폼 만들기 - 배경과 폰트 스타일링
_17.8 STEP 6 : 로그인 폼 만들기 - 로그인 폼 스타일
학습 마무리
18장 콘텐츠 추천 페이지 만들기
_18.1 뜯어보기
_18.2 사전 준비
_18.3 STEP 1 : 검색바 만들기
_18.4 STEP 2 : 추천 작품 만들기
_18.5 STEP 3 : 다른 작품 추천 기능 만들기
_18.6 STEP 4 : 네비게이션바 만들기
학습 마무리
19장 마이 페이지 만들기
_19.1 뜯어보기
_19.2 사전 준비
_19.3 STEP 1 : 프로필 만들기
_19.4 STEP 2 : 이어보기 만들기
_19.5 STEP 3 : 내가 찜한 목록 만들기
_19.6 STEP 4 : 네비게이션 만들기
_19.7 STEP 5 : 미디어 쿼리로 화면 간격주기
학습 마무리
20장 웹에 배포하기
_20.1 웹 호스팅이 뭐지?
_20.2 깃허브로 웹 호스팅하기
학습 마무리
부록. 리플잇 : 온라인 에디터
배송 시 유의사항
- 반디앤루니스에서 구매하신 도서는 물류 대행 위탁업체 웅진 북센을 통해 배송됩니다.
(배송 포장에 "웅진 북센"으로 표기될 수 있습니다.)
- 구매한 상품의 품질과 배송 관련 문의는 반디앤루니스로 문의 바랍니다.
- 천재지변 및 택배사의 사정에 따라 배송이 지연될 수 있습니다.
- 결제(입금) 완료 후 출판사 및 유통사의 사정으로 품절 또는 절판 되어 상품 구입이 어려울 수 있습니다. (별도 안내 예정)
- 도서산간지역의 경우 추가 배송비가 발생될 수 있습니다.
반품/교환
상품 설명에 반품/ 교환 관련한 안내가 있는 경우 그 내용을 우선으로 합니다. (업체 사정에 따라 달라질 수 있습니다)
반품/교환
-
반품/교환 반품/교환 방법 홈 > 고객센터 > 자주찾는질문 “반품/교환/환불” 안내 참고 또는 1:1상담게시판 반품/교환 가능 기간 반품,교환은 배송완료 후 7일 이내, 상품의 결함 및 계약내용과 다를 경우 문제발견 후 30일 이내에 신청가능 반품/교환 비용 변심 혹은 구매착오의 경우에만 반송료 고객 부담(별도 지정 택배사 없음) 반품/교환 불가 사유 - 소비자의 책임 사유로 상품 등이 손실 또는 훼손된 경우
- 소비자의 사용, 포장 개봉에 의해 상품 등의 가치가 현저히 감소한 경우
- 복제가 가능한 상품 등의 포장을 훼손한 경우 : 예)만화책, 잡지, 화보집 등
- 시간의 경과에 의해 재판매가 곤란한 정도로 가치가 현저히 감소한 경우
- 전자상거래등에서의 소비자보호에 관한 법률이 정하는 소비자 청약철회 제한 내용에 해당되는 경우
- 해외주문 상품(해외 원서)의 경우(파본/훼손/오발송 상품을 제외)
소비자 피해보상
환불지연에 따른 배상- 상품의 불량에 의한 반품, 교환, A/S, 환불, 품질보증 및 피해보상 등에 관한 사항은
소비자 분쟁해결 기준(공정거래위원회고시)에 준하여 처리됨 - 대금 환불 및 환불지연에 따른 배상금 지급 조건, 절차 등은 전자상거래 등에서의
소비자 보호에 관한 법률에 따라 처리함
반품/교환 주소 경기도 파주시 문발로 77, 웅진북센(반디앤루니스)





