- 주문상품수량
- 개
- 예상적립금
P - 상품할인금
- 원
- 배송료
- 원
- 주문합계
- 원
네비게이션 실시간 인기 책

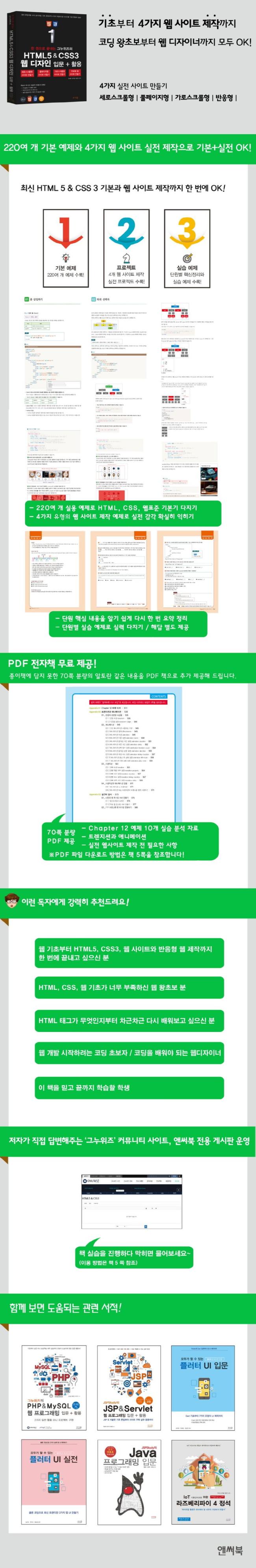
한 권으로 끝내는 그누위즈의 HTML5 & CSS3 웹 디자인 입문+활용 세로스크롤형, 풀페이지형, 가로스크롤형, 반응형 웹 사이트 만들기
- 윤성훈 , 정지영 , 정동진 저
- 앤써북
- 2022년 11월 25일
-
정가25,500원
-
판매가25,500원 [0% 할인]
-
페이코혜택가
페이코 혜택가 안내
3천원 이상 구매 시 1,500원 할인ID당 총 3회 할인가능
-
페이코혜택가
페이코 혜택가 안내
3천원 이상 구매 시 500원 할인ID당 총 3회 할인가능
-
결제 혜택무이자
카드할인/포인트결제 안내
제휴카드
반디앤루니스 롯데카드 결제금액 최대 25% 청구할인 (1만원 이상 결제건에 한해 월 2회, 건당 최대 1만원 할인) 반디앤루니스 우리V카드 결제금액 10% 청구할인 포인트결제
OK캐쉬백 포인트 최소 10원부터 전액 사용 or 1% 적립 현대카드 M포인트 결제금액의 최대 10% 사용 가능 신한카드 포인트 결제금액의 최대 10% 사용 가능(일부카드) 하나(구.외환) 포인트 보유 한도 내에서 100% 사용 가능 씨티카드 포인트 결제금액의 최대 50% 사용 가능 할인카드
NH농협 TAKE5카드 20% 청구할인(Edu Pack) 채움 플래티늄 멀티카드 20% 청구할인 모바일 Tmoney 신한카드 10% 청구할인 신한카드 Shopping 10% 청구할인 NH농협 체크카드 10% 청구할인 NH20 해봄 신용카드 10% 청구할인 씨티 클리어 카드 7% 청구할인 NH20 해봄 체크카드 5% 청구할인 NH농협 LADY다솜카드 5% 청구할인 신한카드 큐브 5% 청구할인 신한카드 큐브 PLATINUM# 5% 청구할인 
무이자 안내

-
적립금760원 적립 [3%P]
NAVER Pay 결제 시 네이버페이 포인트 5% 적립 ?
추가 적립금 안내
[2천원 추가 적립]
총 주문금액 5만원 이상 구매 시 2,000원 추가 적립
도서(eBook포함)만 구매 시 적립 대상에서 제외업채배송상품 포함(기프트, 업체배송 등) 5만원[멤버십 추가 적립]
슈퍼루니 : 3% 추가 적립
골드루니 : 2% 추가 적립
실버루니 : 1% 추가 적립
단, 국내도서, eBook만 구매 시 적립 불가

-
네이버마일리지적립


-
배송구분업체배송(반디북)
-
배송료무료배송
-
출고예정일
출고예정일 안내
※ 출고예정일은 도서 재고상황에 따라 변동될 수 있습니다.
 2025년 02월 06일(목)
2025년 02월 06일(목)※ 출고예정일은 도서 재고상황에 따라 변동될 수 있습니다.
당일배송 가능지역 검색

“도로명주소”를 쉽게 찾아보세요
1. 도로명으로 검색하기 (예, “직지길” or “직지길+322”)
2. 건물명으로 검색하기 (예, “반디앤루니스빌딩”)
3. 동(읍/면/리) 으로 검색 (예, “인사동” or “인사동+43”)
4. 도로명주소를 모르실 경우 도로명주소 안내시스템(http://www.juso.go.kr)에서 확인해주세요.
주소의 동(읍/리/면) 또는 마지막 부분을 입력하신 후 검색을 누르세요.


지금 이책은
- 판매지수 : 0
이 분야의 베스트셀러
-
 이것이 취업을 위한 코딩 테스트다 with 파이썬
나동빈
30,600원
이것이 취업을 위한 코딩 테스트다 with 파이썬
나동빈
30,600원
-
 지니어스키트로 배우는 마이크로비트
아이씨뱅큐
18,000원
지니어스키트로 배우는 마이크로비트
아이씨뱅큐
18,000원
-
 Do it! 점프 투 파이썬 [개정판]
박응용
16,920원
Do it! 점프 투 파이썬 [개정판]
박응용
16,920원
책 소개
출판사 리뷰
기본 문법부터 바로 적용할 수 있는 웹 사이트 제작까지 한 권에 모두 답았다!
- 첫 코딩하는 분도 이해하기 쉬운 친절하고 깊이있는 자세한 설명과 220여 개 실습
- 실무에 바로 적용할 수 있는 다양한 유형의 4가지 실전 프로젝트 실습
이 책은 웹 기초부터 HTML, CSS 기초 문법은은 물론 4개의 주제별 웹 사이트를 직접 코딩하며 만들어볼 수 있도록 구성하였다.
- Part 01 : HTML 시작하기
웹 사이트의 기본적인 개념과 HTML 기본문법 , 웹 문서의 다양한 내용입력, HTML 입력양식(form) 작성하기 그리고 HTML의 다양한 요소에 대한 설명을 위한 파트이다.
- Part 02 : CSS 다루기
CSS의 기본 개념과 CSS 선택자, 텍스트 꾸미기, 색과 배경 넣어서 꾸미기, 레이아웃 박스 만들기 및 배치하기 그리고 내 스타일 적용하기 설명을 위한 파트이다.
- Part 03 HTML & CSS 한 걸음 나아가기
HTML과 CSS를 함께 적용하여 HTML 시멘틱 태그, CSS 상속, CSS 고급 선택자 그리고 반응형 웹과 미디어 퀴리 설명을 위한 파트이다.
- Part 04 실전 웹 디자인
Part 01 ~ Part03에서 배운 HTML & CSS을 바탕으로 실전에서도 사용 가능한 세로 스크롤형 사이트, 풀페이지형 사이트, 가로 스크롤형 사이트 그리고 반응형 사이트 만들기를 위한 파트이다.
70페이지 분량의 다음 내용을 책속의 책 부록 PDF 파일로 제공된다. PDF 파일 다운로드 방법은 책 5쪽을 참조한다.
- Chapter 12 예제 10개
- 트랜지션과 애니메이션
- 실전 웹 사이트 제작 전 필요한 사항

저자 소개
저자 : 윤성훈, 정지영, 정동진
목차
Chapter 00 들어가기에 앞서
Chapter 01 웹 사이트 기본 알아보기
Chapter 02 HTML 기본 알아보기
Chapter 03 HTML 웹 문서에 다양한 내용 입력하기
Chapter 04 HTML 입력 양식 작성하기
Chapter 05 HTML 부모 요소, 자식 요소, 형제 요소
Part 02 CSS 다루기
Chapter 06 CSS 기본 알아보기
Chapter 07 CSS 선택자 알아보기
Chapter 08 텍스트 꾸미기
Chapter 09 색과 배경 넣어서 꾸미기
Chapter 10 레이아웃을 만들기 위한 CSS 박스 모델
Chapter 11 내 스타일 적용을 위한 CSS 초기화
Chapter 12 레이아웃 배치를 위한 CSS 포지셔닝
Part 03 HTML & CSS 한 걸음 나아가기
Chapter 13 HTML 시멘틱 태그
Chapter 14 CSS 스타일 상속
Chapter 15 CSS 고급 선택자
Chapter 16 반응형 웹과 미디어 쿼리
Part 04 실전 웹 디자인
Chapter 17 세로 스크롤형 사이트 만들기
Chapter 18 풀페이지형 사이트 만들기
Chapter 19 가로 스크롤형 사이트 만들기
Chapter 20 반응형 사이트 만들기
[별책 부록(PDF 별책)]
Appendix 01 Chapter 12 예제 10개
Appendix 02 트랜지션과 애니메이션
01 _ 변형과 관련된 속성들
01-1 변형 속성 transform
01-2 기준점 설정 transform-origin
02 _ 애니메이션 545
02-1 CSS 애니메이션 사용하는 이유
02-2 애니메이션 정의 @keyframes
02-3 애니메이션 속성 animation
02-4 애니메이션 이름 설정 animation-name
02-5 애니메이션 움직임 시간 설정 animation-duration
02-6 애니메이션 지연 시간 설정 animation-delay
02-7 애니메이션 반복 횟수 설정 animkation-iteration-count
02-8 애니메이션 움직임 방향 설정 animation-direction
02-9 애니메이션 재생 속도 설정 animation-timing-function
02-10 애니메이션 끝난 후 상태 설정 animation-fill-mode
02-11 애니메이션 진행 상태 설정 animation-play-state
03 _ 트랜지션
03-1 전환 속성 transition
03-2 전환 적용 여부 설정 transition-property
03-3 전환 시간 설정 transition-duration
03-4 전환 속도 설정 transition-timing-function
03-5 전환 지연 시간 설정 transition-delay
04 _ 트랜지션과 애니메이션 응용
04-1 애니메이션 vs 트랜지션
04-2 애니메이션 또는 트랜지션과 트랜스폼 함께 사용하기
Appendix 03 실전에 앞서
01 _ 나만의 웹 호스팅 서버 만들기
01-1 웹 호스팅과 도메인
01-2 무료 웹 호스팅 서버 만들기
02 _ FTP 프로그램 웹 호스팅 연결하기
배송 시 유의사항
- 반디앤루니스에서 구매하신 도서는 물류 대행 위탁업체 웅진 북센을 통해 배송됩니다.
(배송 포장에 "웅진 북센"으로 표기될 수 있습니다.)
- 구매한 상품의 품질과 배송 관련 문의는 반디앤루니스로 문의 바랍니다.
- 천재지변 및 택배사의 사정에 따라 배송이 지연될 수 있습니다.
- 결제(입금) 완료 후 출판사 및 유통사의 사정으로 품절 또는 절판 되어 상품 구입이 어려울 수 있습니다. (별도 안내 예정)
- 도서산간지역의 경우 추가 배송비가 발생될 수 있습니다.
반품/교환
상품 설명에 반품/ 교환 관련한 안내가 있는 경우 그 내용을 우선으로 합니다. (업체 사정에 따라 달라질 수 있습니다)
반품/교환
-
반품/교환 반품/교환 방법 홈 > 고객센터 > 자주찾는질문 “반품/교환/환불” 안내 참고 또는 1:1상담게시판 반품/교환 가능 기간 반품,교환은 배송완료 후 7일 이내, 상품의 결함 및 계약내용과 다를 경우 문제발견 후 30일 이내에 신청가능 반품/교환 비용 변심 혹은 구매착오의 경우에만 반송료 고객 부담(별도 지정 택배사 없음) 반품/교환 불가 사유 - 소비자의 책임 사유로 상품 등이 손실 또는 훼손된 경우
- 소비자의 사용, 포장 개봉에 의해 상품 등의 가치가 현저히 감소한 경우
- 복제가 가능한 상품 등의 포장을 훼손한 경우 : 예)만화책, 잡지, 화보집 등
- 시간의 경과에 의해 재판매가 곤란한 정도로 가치가 현저히 감소한 경우
- 전자상거래등에서의 소비자보호에 관한 법률이 정하는 소비자 청약철회 제한 내용에 해당되는 경우
- 해외주문 상품(해외 원서)의 경우(파본/훼손/오발송 상품을 제외)
소비자 피해보상
환불지연에 따른 배상- 상품의 불량에 의한 반품, 교환, A/S, 환불, 품질보증 및 피해보상 등에 관한 사항은
소비자 분쟁해결 기준(공정거래위원회고시)에 준하여 처리됨 - 대금 환불 및 환불지연에 따른 배상금 지급 조건, 절차 등은 전자상거래 등에서의
소비자 보호에 관한 법률에 따라 처리함
반품/교환 주소 경기도 파주시 문발로 77, 웅진북센(반디앤루니스)





