- 주문상품수량
- 개
- 예상적립금
P - 상품할인금
- 원
- 배송료
- 원
- 주문합계
- 원
네비게이션 실시간 인기 책

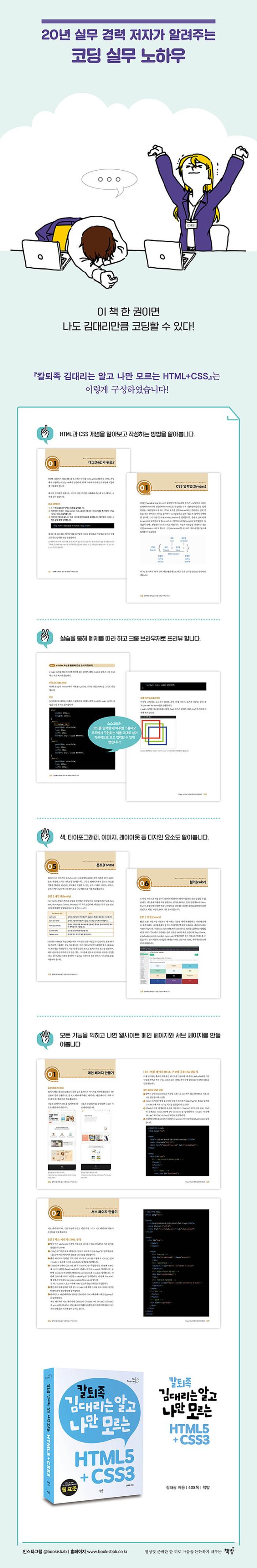
칼퇴족 김대리는 알고 나만 모르는 HTML5+CSS3
- 김태광 저
- 책밥
- 2023년 04월 01일
-
정가21,000원
-
판매가18,900원 [10% 할인]
-
페이코혜택가
페이코 혜택가 안내
3천원 이상 구매 시 1,500원 할인ID당 총 3회 할인가능
-
페이코혜택가
페이코 혜택가 안내
3천원 이상 구매 시 500원 할인ID당 총 3회 할인가능
-
결제 혜택무이자
카드할인/포인트결제 안내
제휴카드
반디앤루니스 롯데카드 결제금액 최대 25% 청구할인 (1만원 이상 결제건에 한해 월 2회, 건당 최대 1만원 할인) 반디앤루니스 우리V카드 결제금액 10% 청구할인 포인트결제
OK캐쉬백 포인트 최소 10원부터 전액 사용 or 1% 적립 현대카드 M포인트 결제금액의 최대 10% 사용 가능 신한카드 포인트 결제금액의 최대 10% 사용 가능(일부카드) 하나(구.외환) 포인트 보유 한도 내에서 100% 사용 가능 씨티카드 포인트 결제금액의 최대 50% 사용 가능 할인카드
NH농협 TAKE5카드 20% 청구할인(Edu Pack) 채움 플래티늄 멀티카드 20% 청구할인 모바일 Tmoney 신한카드 10% 청구할인 신한카드 Shopping 10% 청구할인 NH농협 체크카드 10% 청구할인 NH20 해봄 신용카드 10% 청구할인 씨티 클리어 카드 7% 청구할인 NH20 해봄 체크카드 5% 청구할인 NH농협 LADY다솜카드 5% 청구할인 신한카드 큐브 5% 청구할인 신한카드 큐브 PLATINUM# 5% 청구할인 
무이자 안내

-
적립금1,050원 적립 [5%P]
NAVER Pay 결제 시 네이버페이 포인트 5% 적립 ?
추가 적립금 안내
[2천원 추가 적립]
총 주문금액 5만원 이상 구매 시 2,000원 추가 적립
도서(eBook포함)만 구매 시 적립 대상에서 제외업채배송상품 포함(기프트, 업체배송 등) 5만원[멤버십 추가 적립]
슈퍼루니 : 3% 추가 적립
골드루니 : 2% 추가 적립
실버루니 : 1% 추가 적립
단, 국내도서, eBook만 구매 시 적립 불가

-
네이버마일리지적립


-
배송구분업체배송(반디북)
-
배송료무료배송
-
출고예정일
출고예정일 안내
※ 출고예정일은 도서 재고상황에 따라 변동될 수 있습니다.
 2025년 02월 06일(목)
2025년 02월 06일(목)※ 출고예정일은 도서 재고상황에 따라 변동될 수 있습니다.
당일배송 가능지역 검색

“도로명주소”를 쉽게 찾아보세요
1. 도로명으로 검색하기 (예, “직지길” or “직지길+322”)
2. 건물명으로 검색하기 (예, “반디앤루니스빌딩”)
3. 동(읍/면/리) 으로 검색 (예, “인사동” or “인사동+43”)
4. 도로명주소를 모르실 경우 도로명주소 안내시스템(http://www.juso.go.kr)에서 확인해주세요.
주소의 동(읍/리/면) 또는 마지막 부분을 입력하신 후 검색을 누르세요.


지금 이책은
- 판매지수 : 0
이 분야의 베스트셀러
-
 이것이 취업을 위한 코딩 테스트다 with 파이썬
나동빈
30,600원
이것이 취업을 위한 코딩 테스트다 with 파이썬
나동빈
30,600원
-
 지니어스키트로 배우는 마이크로비트
아이씨뱅큐
18,000원
지니어스키트로 배우는 마이크로비트
아이씨뱅큐
18,000원
-
 Do it! 점프 투 파이썬 [개정판]
박응용
16,920원
Do it! 점프 투 파이썬 [개정판]
박응용
16,920원
책 소개
출판사 리뷰
웹 기본기 완성!!
웹브라우저는 사용자에게 최고의 경험을 제공하기 위해 새로운 기술과 기능을 제공한다. 하지만 다양한 웹브라우저는 서로 다른 렌더링 엔진을 사용하고 기본 설정이 다르기 때문에 웹 페이지를 표시하는 방식이 다르다. 그래서 이 책은 브라우저의 종류와 버전에 관계없이 웹 페이지 표시가 최대한 동일하게 보이고 웹 표준을 준수하는 학습을 하도록 했다.
시대가 변하는 속도에 따라 웹 개발 분야도 빠르게 변화하고 있다. 하지만 HTML과 CSS 기본은 변하지 않는다. 웹에 막 입문한 독자라도 책이 안내하는 대로 HTML 태그와 CSS 속성과 속성값 등의 개념을 알아보고 다양한 실습을 통해 소스를 작성하다 보면 기본기를 탄탄하게 쌓을 수 있다.

저자 소개
저자 : 김태광
시각디자인을 전공하고 홍익대학교 디자인콘텐츠 대학원에서 광고디자인으로 석사학위를 받았으며 20여 년 이상의 실무 경력이 있다. 1997년 1세대 웹디자이너로 디자인을 시작하여 UI UX 디자인과 웹퍼블리셔로 영역을 확장했으며 웹디자인기능사 자격증을 취득했다.
현재는 대학에서 학생들에게 디자인을 가르치고 있다.
목차
01. HTML, CSS 개념 알기\t
| 01 | 웹브라우저(Web browser)\t
02. 뭘 준비하죠?\t
웹브라우저의 종류와 점유율 \t
크롬(Chrome) 브라우저 설치하기\t
개발자 도구\t
실습 _ 웹사이트 [+더보기]에서 HTML 요소와 CSS 속성과 속성값 알아보기\t
실습 _ [개발자 도구]로 색과 내용 수정해보기\t
| 01 | 편집기(Editors)\t
실습 _ 비주얼 스튜디오 코드 파일 다운로드하기 \t
실습 _ 비주얼 스튜디오 코드 설치하기\t
비주얼 스튜디오 코드의 인터페이스 알아보기\t
편리한 확장 기능 사용하기\t
실습 _ 영문 메뉴를 한글로 교체하기\t
실습 _ HTML 파일을 실시간 미리 보기\t
코딩 속도를 높이는 기능 설정하기\t
CHAPTER 02 HTML 페이지 만들기
01. 태그(tag)가 뭐죠?\t
02. 요소(elements)가 뭐죠?\t
03. HTML 문서의 기본 구성\t
실습 _ [자동 완성] 기능을 이용해 HTML 구조 알아보기\t
04. 속성(Attributes)\t
| 01 | href 속성\t
| 02 | target 속성\t
| 03 | src 속성\t
| 04 | alt 속성\t
05. 요소(elements)의 특징\t
| 01 | Block level 요소(elements)\t
| 02 | Inline 요소(elements)\t
06. 텍스트(Text) 요소(elements)\t
| 01 |
~ 제목 태그(tags)
| 02 | 문단
| 02 | 문단
태그\t
| 03 | 줄 바꿈
태그\t
| 04 | 특수코드 문자(entity)\t
| 05 | 문자 강조 태그\t
| 06 | 주석(comment)\t
실습 _ HTML 문서 만들기\t
07. 이미지(Images) 태그와 속성\t
| 01 |
| 02 | 이미지 파일 경로(file paths)\t
| 03 | HTML에서 사용할 수 있는 이미지 파일 형식\t
실습 _ 이미지 삽입하기 \t
08. 하이퍼링크(Hyperlinks)\t
| 01 | 이미지에 링크 적용하기\t
| 02 | 텍스트에 링크 적용하기 \t
| 03 | 이메일에 링크 적용하기 \t
| 04 | 주소(URL) 입력하기\t
실습 _ 이미지를 클릭해 새로운 탭(페이지)으로 열기\t
실습 _ 텍스트를 클릭해 새로운 탭(페이지)으로 열기\t
09. 목록(List) 태그\t
| 01 | 순서 없는 목록\t
| 02 | 순서 있는 목록 \t
실습 _ 순서 없는 목록에 순서 적용하기\t
10. 표(Table) 태그\t
실습 _ 3열 3행 표 만들기\t
11. 폼(Form) 태그\t
| 01 | 인풋(input) 태그\t
| 02 | 레이블(label) 태그\t
실습 _ 아이콘이 있는 검색 폼 만들기\t
12. 버튼(button) 태그\t
13. 미디어(Media) 태그\t
| 01 | 비디오(video) 태그\t
| 02 | 오디오(audio) 태그\t
| 03 | 유튜브(youtube) 연결\t
실습 _ 유튜브 영상을 HTML 페이지에 삽입하기\t
14. 의미론적인 요소로 구성된 HTML5 페이지 구조\t
| 01 | 헤더(header) 태그\t
| 02 | 내비게이션(nav) 태그 \t
| 03 | 섹션(section) 태그 \t
| 04 | 아티클(article) 태그\t
| 05 | 어사이드(aside) 태그\t
| 06 | 푸터(footer) 태그 \t
실습 _ 의미론적 HTML 페이지 만들기
CHAPTER 03 CSS로 HTML 페이지 스타일링하기 \t
01. CSS 입력법(Syntax)\t
02. 선택자(Selectors)의 종류\t
| 01 | 요소(element)\t
| 02 | 아이디(#)\t
| 02 | 클래스(.)\t
| 03 | 모든(*)\t
| 04 | 그룹(,)\t
| 05 | 자손 선택자(한 칸 띄기)\t
| 06 | 자식 선택자(>)\t
03. 가상(pseudo) 클래스\t
04. HTML 페이지에 CSS 연결하기\t
| 01 | 외부(External CSS) 스타일\t
| 02 | 내부(Internal CSS) 스타일\t
| 03 | 인라인(Inline CSS)\t
실습 _ 제목 글자 색 적용하기\t
05. 폰트(Fonts)\t
| 01 | 패밀리(family)\t
| 02 | 스타일(style)\t
| 03 | 사이즈(size)\t
| 04 | 웨이트(font-weight)\t
| 05 | 구글 웹폰트(Google Web fonts)\t
실습 _ 구글 웹폰트 적용하기\t
06. 컬러(color)\t
| 01 | 이름(names)\t
| 02 | 16진수(HEX:Hexadecimal)\t
| 03 | RGB(Red, Green, Blue)\t
| 04 | HSL(Hue, Saturation, Lightness)\t
| 05 | 컬러 선택기(Color Picker)\t
07. 텍스트 스타일링(Text styling)\t
| 01 | 텍스트 정렬(align)\t
| 02 | 데코레이션(decoration)\t
| 03 | 들여쓰기(indent)\t
| 04 | 자간(letter spacing)\t
| 05 | 단어 간격(word spacing)\t
| 06 | 행간(line height)\t
08. 박스 모델(Box Model)\t
| 01 | 크기(width, height)\t
| 02 | 테두리 선(border)\t
| 03 | 여백(padding, margin)\t
Padding(안쪽 여백)\t
Margin(바깥 여백)\t
| 01 | 둥근 모서리(radius)\t
| 02 | box-sizing\t
09. 레이아웃(Layout)\t
| 03 | float\t
| 04 | clear\t
| 05 | overflow\t
이미지와 내용을 2단으로 레이아웃 구성하기 \t
| 01 | display\t
| 02 | position\t
| 03 | flexbox\t
부모(container)에서 사용하는 수평축 정렬 속성들\t
◇ flex\t
◇ flex-direction\t
⑴ flex-direction : column\t
⑵ flex-direction : column-reverse\t
⑶ flex-direction : row\t
⑷ flex-direction : row-reverse\t
◇ flex-wrap\t
⑴ flex-wrap : wrap\t
⑵ flex-wrap : no- wrap\t
⑶ flex-wrap : wrap-reverse\t
◇ justfy-contents\t
⑴ justfy-contents : flex-start\t
⑵ justfy-contents : flex-end\t
⑶ justfy-contents : center\t
⑷ justify-contents : space-between\t
⑸ justify-contents : space-around\t
⑹ justify-contents : space-evenly\t
부모(container)에서 사용하는 수직축 정렬 속성들\t
◇ align-items\t
⑴ align-items: stretch\t
⑵ align-items: center\t
⑶ align-items: flex-start\t
⑷ align-items: flex-end\t
⑸ align-items: baseline\t
◇ align-contents 속성\t
⑴ align-content : space-between\t
⑵ align-content : space-around\t
⑶ align-content : stretch\t
⑷ align-content : center\t
⑸ align-content : flex-start\t
⑹ align-content : flex-end\t
자식(item)에서 사용하는 속성들\t
◇ order\t
◇ flex-grow\t
◇ flex-shrink\t
◇ flex-basis\t
◇ flex\t
◇ align-self\t
실습 _ flexbox를 이용하여 HTML5 문서 레이아웃 디자인하기\t
| 07 | z-index\t
실습 _ z-index 속성 적용하기 \t
z-index 속성을 활용해 겹침 순서 지정하기
\t
10. 배경(background)\t
| 01 | 배경색(background color) 적용하기\t
| 02 | 배경에 이미지(background image)
넣기\t
background-image \t
background-repeat\t
background-position\t
⑴ background-position : 키워드\t
⑵ background-position : 좌푯값\t
background-size\t
⑴ background-size\t
⑵ background-size 속성의 속성값 비교 : auto, contain, cover\t
| 03 | 불투명도(opacity)\t
CHAPTER 04 실전 예제 웹사이트 만들기
01. 메인 페이지 만들기\t
| 01 | 메인 페이지 HTML 구성과 공통 CSS 만들기\t
| 02 | 메인 페이지에 로고와 GNB 만들기\t
| 03 | 이벤트 배너 배치하기\t
| 04 | 이미지 수평 정렬 만들기\t
| 05 | 유튜브 삽입하기\t
| 06 | 섬네일 갤러리와 뉴스 리스트 만들기\t
| 07 | footer 만들기\t
| 08 | 상단으로 이동하는 [top] 버튼 만들기
\t
02. 서브 페이지 만들기\t
| 01 | 서브 페이지 HTML 구성\t
| 02 | 브레드크럼(breadcrumb) 만들기\t
| 03 | 제목과 이미지 수직 정렬 만들기\t
| 04 | 배경색 위에 섬네일 이미지 수평 정렬 만들기\t
| 05 | 제목과 이미지 가운데 정렬 만들기\t
| 06 | GNB 메뉴에 페이지로 이동하는 하이퍼링크 적용하기\t
| 부록 | 칼퇴족에게 유용한 사이트 모음
배송 시 유의사항
- 반디앤루니스에서 구매하신 도서는 물류 대행 위탁업체 웅진 북센을 통해 배송됩니다.
(배송 포장에 "웅진 북센"으로 표기될 수 있습니다.)
- 구매한 상품의 품질과 배송 관련 문의는 반디앤루니스로 문의 바랍니다.
- 천재지변 및 택배사의 사정에 따라 배송이 지연될 수 있습니다.
- 결제(입금) 완료 후 출판사 및 유통사의 사정으로 품절 또는 절판 되어 상품 구입이 어려울 수 있습니다. (별도 안내 예정)
- 도서산간지역의 경우 추가 배송비가 발생될 수 있습니다.
반품/교환
상품 설명에 반품/ 교환 관련한 안내가 있는 경우 그 내용을 우선으로 합니다. (업체 사정에 따라 달라질 수 있습니다)
반품/교환
-
반품/교환 반품/교환 방법 홈 > 고객센터 > 자주찾는질문 “반품/교환/환불” 안내 참고 또는 1:1상담게시판 반품/교환 가능 기간 반품,교환은 배송완료 후 7일 이내, 상품의 결함 및 계약내용과 다를 경우 문제발견 후 30일 이내에 신청가능 반품/교환 비용 변심 혹은 구매착오의 경우에만 반송료 고객 부담(별도 지정 택배사 없음) 반품/교환 불가 사유 - 소비자의 책임 사유로 상품 등이 손실 또는 훼손된 경우
- 소비자의 사용, 포장 개봉에 의해 상품 등의 가치가 현저히 감소한 경우
- 복제가 가능한 상품 등의 포장을 훼손한 경우 : 예)만화책, 잡지, 화보집 등
- 시간의 경과에 의해 재판매가 곤란한 정도로 가치가 현저히 감소한 경우
- 전자상거래등에서의 소비자보호에 관한 법률이 정하는 소비자 청약철회 제한 내용에 해당되는 경우
- 해외주문 상품(해외 원서)의 경우(파본/훼손/오발송 상품을 제외)
소비자 피해보상
환불지연에 따른 배상- 상품의 불량에 의한 반품, 교환, A/S, 환불, 품질보증 및 피해보상 등에 관한 사항은
소비자 분쟁해결 기준(공정거래위원회고시)에 준하여 처리됨 - 대금 환불 및 환불지연에 따른 배상금 지급 조건, 절차 등은 전자상거래 등에서의
소비자 보호에 관한 법률에 따라 처리함
반품/교환 주소 경기도 파주시 문발로 77, 웅진북센(반디앤루니스)





